The ‘Paragraphs’ module is similar to (and the successor to) the ‘field_collection’ module in that it bundles fields together in form and functionality. We're not sure why they named it "paragraphs" because as far as we can tell, it doesn't really have anything to do with paragraphs; in the sense of a written block of text. Paragraphs deals with grouping fields together, and then handling these groups of fields as if they were a single unit. Thus, it enables you (rather than a field to an entity) to add a group of fields as if that were one field when added to the node or block.
Not only is the ‘Paragraphs’ module more stable than the ‘field_collection’ module, but it also offers advantages beyond, such as exportability and the nesting of a paragraph within a paragraph and if desired, inside of another paragraph. Since the paragraphs are essentially modular content types that are able to be called as field entity references, you can add multiple ‘Paragraphs’ into one field by referencing a ‘Paragraph’ that contains multiple fields. I can only dream of the possibilities, of course, there are limitations, but the versatility allows for features that would be much more tedious without the functionality provided by the ‘Paragraphs’ module.
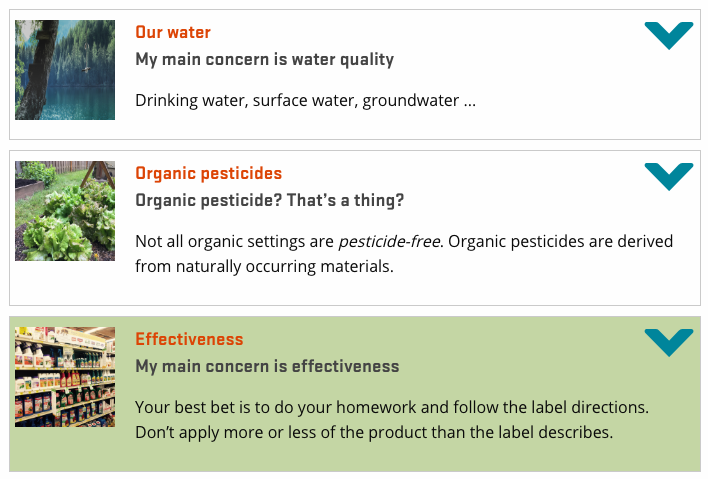
One example of the functionality afforded by the implementation of the module is that you could use it to help create expanding/contracting accordions as we have here:

An accordion is an expandable content section that allows for real estate conservation. Expanding only one content section at a time provides the user with a sense of control over the content in a progressive fashion. This allows the user to choose their focus and ignore other items until they are ready to proceed.
Accordions (or "collapsible panels" as they are called in Bootstrap) are built using a combination of HTML markup, CSS, and Javascript. We favor the Foundation framework and use their system in our websites, so creating a simple HTML-based accordion is pretty easy as shown in this documentation page for Accordions in Foundation. If you're using Bootstrap or some other popular framework, the process would be similar.
What we're describing in this blog, is how to set up and attach fields for a node type in Drupal, so that a content administrator could create or edit a node page, and easily add any number of accordion items, without having to fuss with HTML. We integrate the HTML into our custom Drupal theme templates behind the scenes.
There are pros & cons to using accordions of course, but let's skip that discussion and get into the nuts and bolts of how to do it:

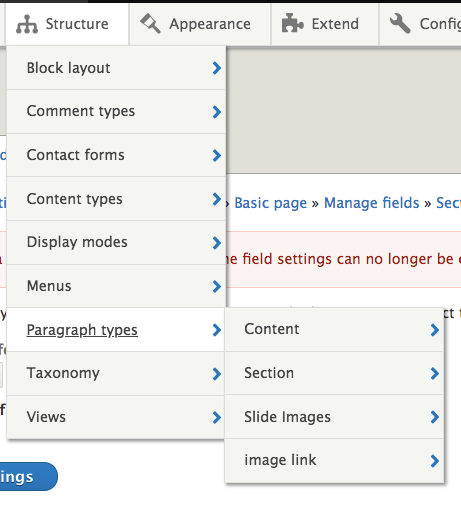
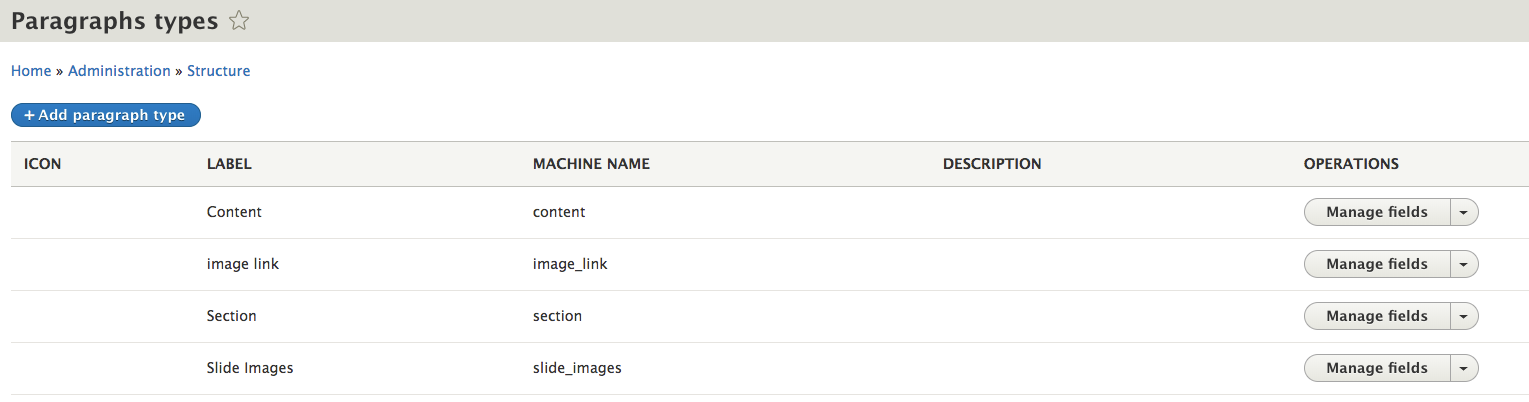
In Drupal, the ‘Paragraphs’ module adds another structure called ‘Paragraph Types’. It is within this structure that ‘Paragraphs’ are created.

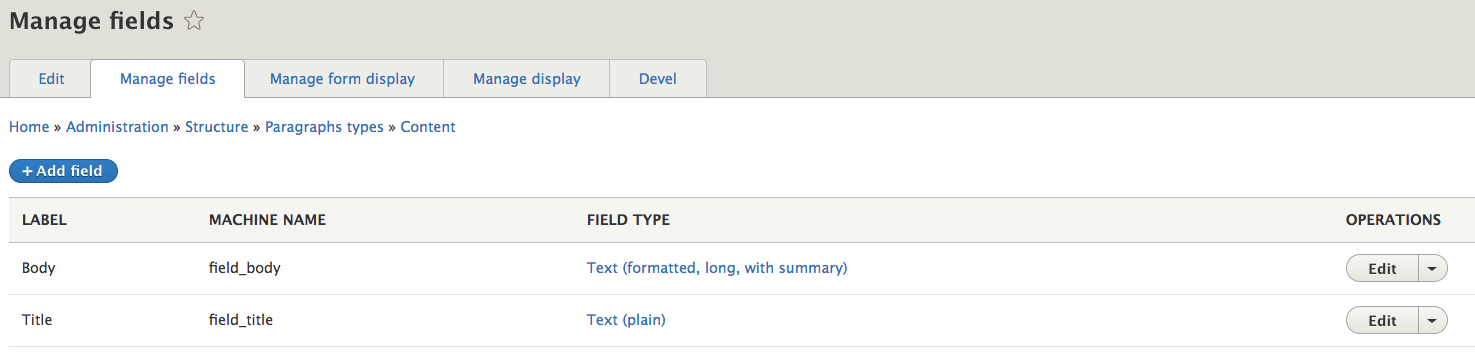
In the previous image, I am going to focus on the two ‘Paragraph Types’ called Content and Section. It is from those two ‘Paragraphs’ that I created the accordion layout. The first thing I did was create the ‘Paragraph Type’ called Content. I added the fields for Body and Title and limited their allowed number of values to one.

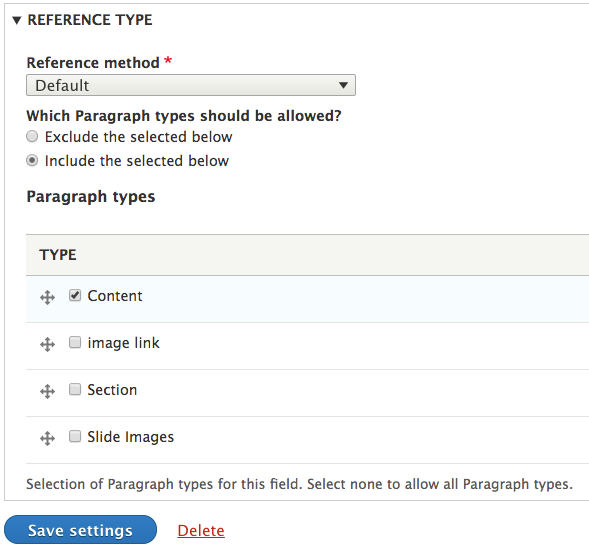
Once that was completed, I added the ‘Paragraph Type’ called Section. Inside of the Section ‘Paragraph Type,’ I added fields for the Heading and for the Content ‘Paragraph Type’. Note that when selecting another ‘Paragraph Type’, the default method is to select it by checking the box next to the ‘Paragraph Type’ that you want to reference. In this case, I reference Content.

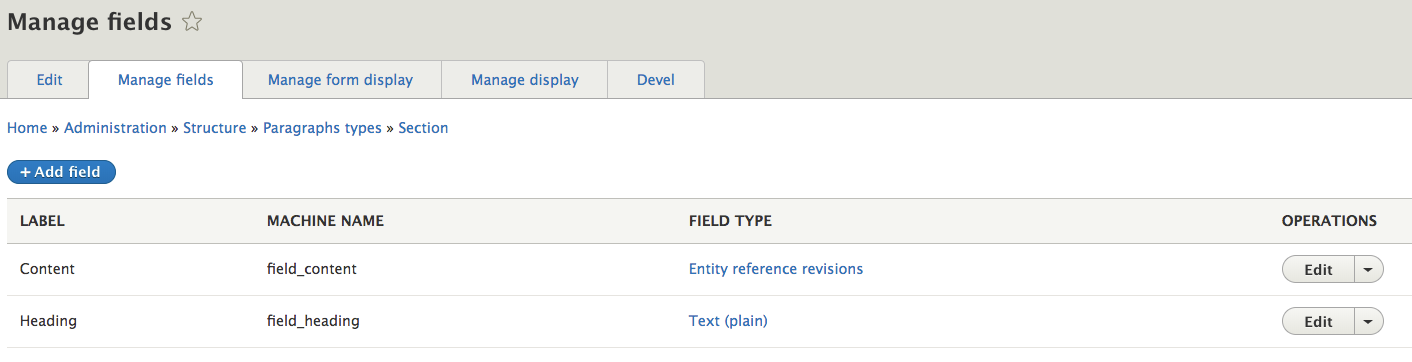
And as you can see below, the Section ‘Paragraph’ now contains a field named Content that is an entity reference of the Content ‘Paragraph Type’.

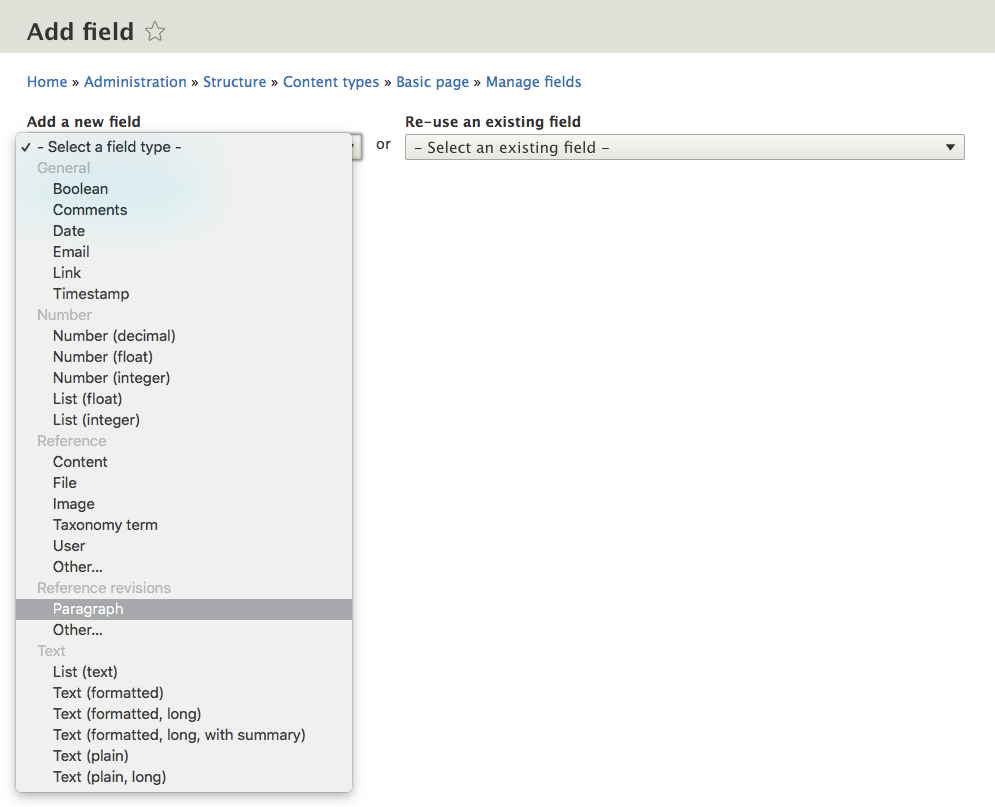
I set the allowed number of values to one for the Heading and to unlimited for the Content field. Setting the Content field to unlimited allows for accordions to be added to the section under the form display to the desired quantity. Once I had the Section ‘Paragraph Type’ created, I added it to my Content type by selecting ‘Paragraph’ under “Reference revisions”. I likewise set this field to allow for an unlimited number of values so that multiple sections could be added to the form display.

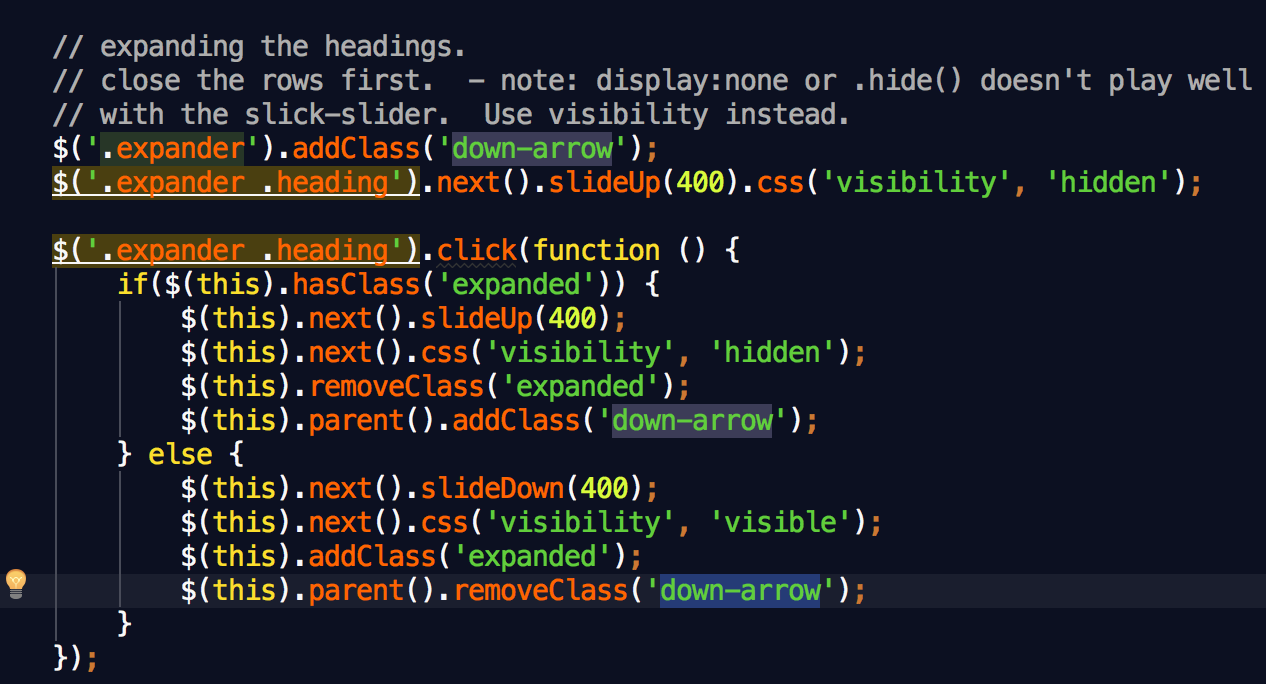
Now that the content fields are added, I still have to edit them so that it will function like an accordion. In this case, I used jQuery to create classes that could easily be added to modified twig templates.

Above we have three classes specified. All of the classes are being used in different ways to style and introduce functionality to the accordion. The click function is where the magic unfolds... so to say. First, the choice was made to hide the content with visibility hidden rather than use .hide(), because the .hide() function did not play well with some of the content we put into an accordion. It is still a viable option to use .hide() if it works for you.
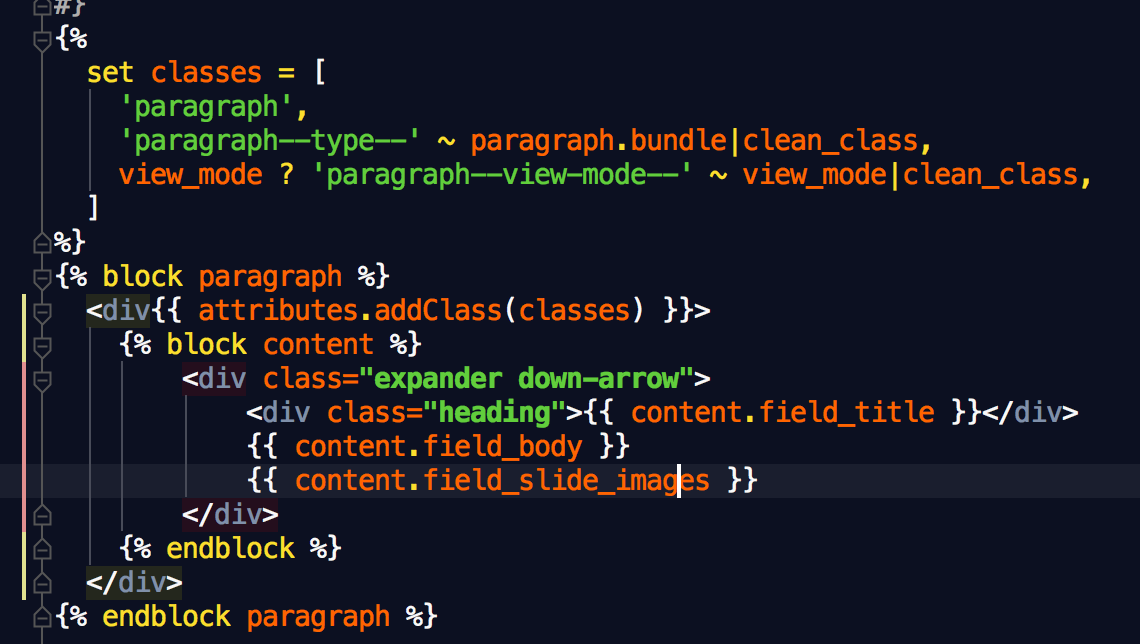
The next step is to edit specialized twig templates that were modified for the specific ‘Paragraph Types’. The most important is the one for the Content ‘Paragraph Type’.

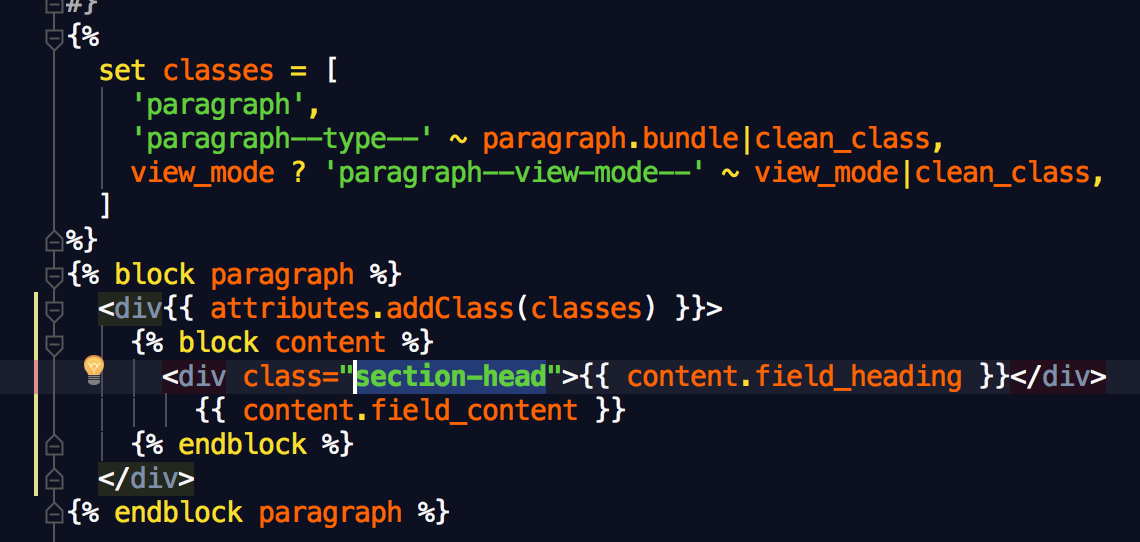
As demonstrated, I surrounded the fields in the class ‘expander’ and added the class ‘down-arrow’ for styling purposes. The ‘heading’ class is then added to the div surrounding the title. This is only to style the title field. I edited the Section ‘Paragraph Type’ twig template only to add a class for styling purposes.

With all of this done, the accordions are ready to use. Just remember to add styling and you can add as many accordions as you like.